Instala Proffer En CakePhp
- By Alex Torres
Este tutorial muestra cómo cargar una imagen o un archivo en CakePHP 4 usando el complemento Proffer. Este complemento permite cargar imágenes y archivos e incluye una biblioteca de imágenes empaquetada para generar miniaturas a partir de imágenes de origen. También puede cambiar el nombre de las imágenes cargadas.
Lo primero que vamos a realizar es actualizar las dependencias de nuestro Sistema Operativo Linux pr medio de la siguiente sentencia:
sudo apt-get update
Aquí tienes una captura de imagen para mejor referencia:

Una vez actualizada nuestras dependencias del sistema vamos a instalar "git", ésto en caso de que no lo tengas instalado en tu sistema por defecto. Así que sólo teclea la siguiente linea de comandos:
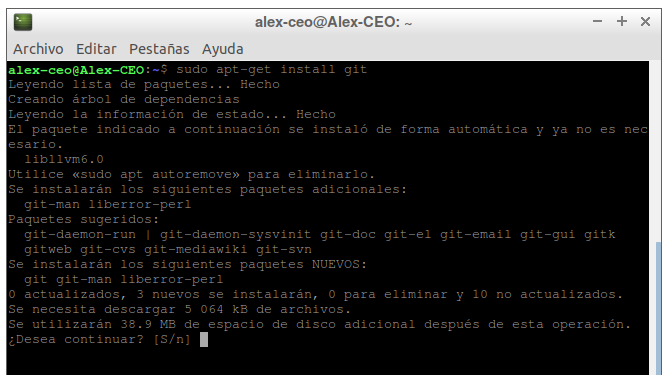
sudo apt-get install git
Cuando el sistema te solicite confirmar y continuar con la descarga sólo teclea la letra "s" para continuar tal y como lo puedes apreciar en la siguiente pantalla:

Perfecto, hasta el momento ya tenemos todo listo para continuar con la instalación del plugin. Y para ello tenemos que colocarnos en la ruta de la carpeta donde tenemos instalado nuestro proyecto. En este caso el proyecto que voy a utilizar se llama "pruebas" y está en la siguiente ruta de nuestro servidor:
/var/www/html/pruebas$
Aquí un ejemplo de la ruta en mi servidor local. Recuerda que parto del punto que tu ya tienes un proyecto debidamente instalado y corriendo en tu ordenador junto con la conexión a una base de datos.

Ya colocados dentro de nuestro proyecto agregamos la siguiente sentencia para comenzar la descarga del Plugin Proffer
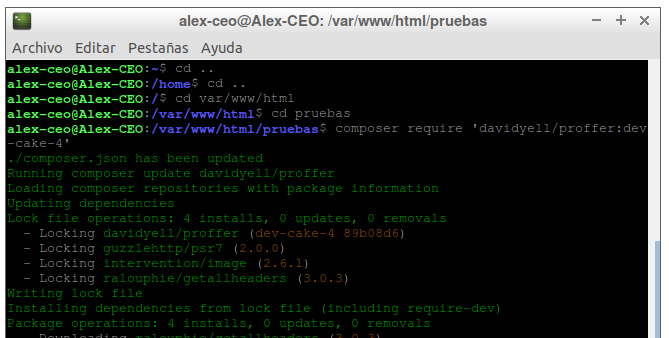
composer require 'davidyell/proffer:dev-cake-4'
Todo debe lucir tal y como lo puedes apreciar en la siguiente imagen

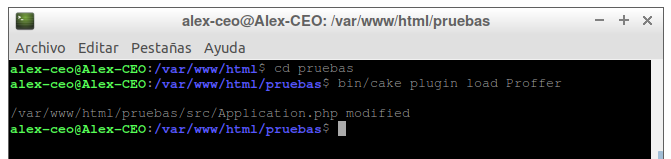
Ahora debemos descargar el plugin en el archivo "src/Application.php" tecleando la siguiente linea en tu Terminal. Recuerda, estamos dentro de la carpeta de nuestro proyecto:
bin/cake plugin load Proffer
Debes ver en tu Terminal una confirmación de que el archivo fue modificado con éxito.

Ahora vamos a requerir una Base de Datos, por lo cual vamos a crear una tabla que en éste caso lo vamos a llamar "teams":
| CREATE TABLE `teams` (`id` int(5) NOT NULL PRIMARY KEY, `photo` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `photo_dir` varchar(255)); |
Cómo estoy instalando el plugin en una copia limpia de CakePHP 4 no existen vistan, ni modelos ni mucho menos controladores, así que lo que voy a hacer en este momento es crear todo lo anterior con una sentencia en nuestra Terminal:
bin/cake bake all teams
Ahora vamos a nuestra ruta del proyecto que en mi caso en particular es:
http://localhost/pruebas/teams/add
Aquí puedes apreciar como debe verse la pantalla de tu proyecto:

En éste punto ya tenemos todo listo para realizar la configuración que va a requerir nuestro plugin para que todo funcione correctamente, así que vamos a ello:
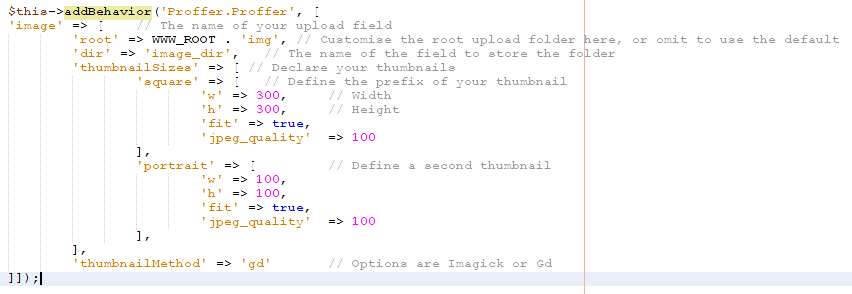
Dirígete al archivo UsersTable.php y dentro de la función "initialize()" vas a ingresar el siguiente código, recuerda que los parámetros que aparecen aquí son los que a mi me han funcionado mejor. Si tu deseas conocer todas las opciones con las que cuentas dirígete al sitio oficial del plugin dando click aquí mismo:

Aqu isigi
Comments
- No comments found

Leave a comment